
雑コラが捗る?Microsoft Officeを使った画像の背景透過機能で遊ぼう!
こんにちは、小澤です。
みなさん、雑コラ作ってますか? "雑"とはいえ、画像編集が必要になって自分にはハードルが高いんじゃないか?と思ってる人も多いかと思います。
そこで今回はWord, Excel, PowerPointなどのMicrosft Office製品を使って簡単に実現する方法を紹介したいと思います。
画像中の背景の透過機能
最近のOffice製品には画像の背景を透過する機能があります。 スライドに張り付けた画像を選択して、リボンのメニュー項目から「図の書式」を選択すると一番左に「背景の削除」という項目があります。

この「背景の削除」を選択すると、画像の背景にあたる部分が自動判定されて、紫になります。

この状態で「変更を保存」を選択すると、紫の部分が削除された画像となります。

背景が透過された状態となるため、より背面に画像を重ねると、以下のような状態になります。

透過領域を調整する
この機能を使うと背景と思われる部分が自動抽出されるため、一部的確ではない場合もあります。
上記の画像では頭の上の電波部分と、両腕が先が切れてしまっています。
そんな場合は、「保持する領域としてマーク」「削除する領域としてマーク」を活用することで、どの範囲を削除するかを調整可能です。

「保持する領域としてマーク」を選択した状態で、画像の削除されている領域を選択することで、ある程度自動判定された領域単位で紫ではなくなります。
「削除する領域としてマーク」では、その逆でいらない部分を紫することで削除対象に指定できます。
これらを使って領域を調整することで、以下のように両腕や電波部分を残した画像に変換できました。

これらの機能を使って疑似的にレイヤの概念を取り入れる
さて、ここからはこの機能を使った"雑コラ実践テクニック"を紹介していきましょう。
絵をかくときにはレイヤーという個々のパーツをどのように重ね合わせて配置するかの概念があります。 PowerPointにも図や画像の重ね合わせ順序があるので、この性質を利用してこのレイヤーのような仕組みを導入します。
ホーム > 配置 > オブジェクトの選択と表示
を選択すると以下のようなメニューが表示されます。

これは画面上に配置した図や画像の一覧です。 画像を重ね合わせたときにはこの一覧で上にあるものほど、上部に配置されるしようとなっています。
実際の画像と重ね合わせの対応関係は以下のようになります。

重なった時に図4の方が図8よりも上に配置されていることが確認できます。
これらは、マウスのドラッグ操作で順番を入れ替えたり、右側の目のアイコンを選択することで表示・非表示を切り替えたりといったことが可能です。
さて、このように画像の重ね合わせ順序が制御できることが分かったのでこの仕組みを応用してみましょう。
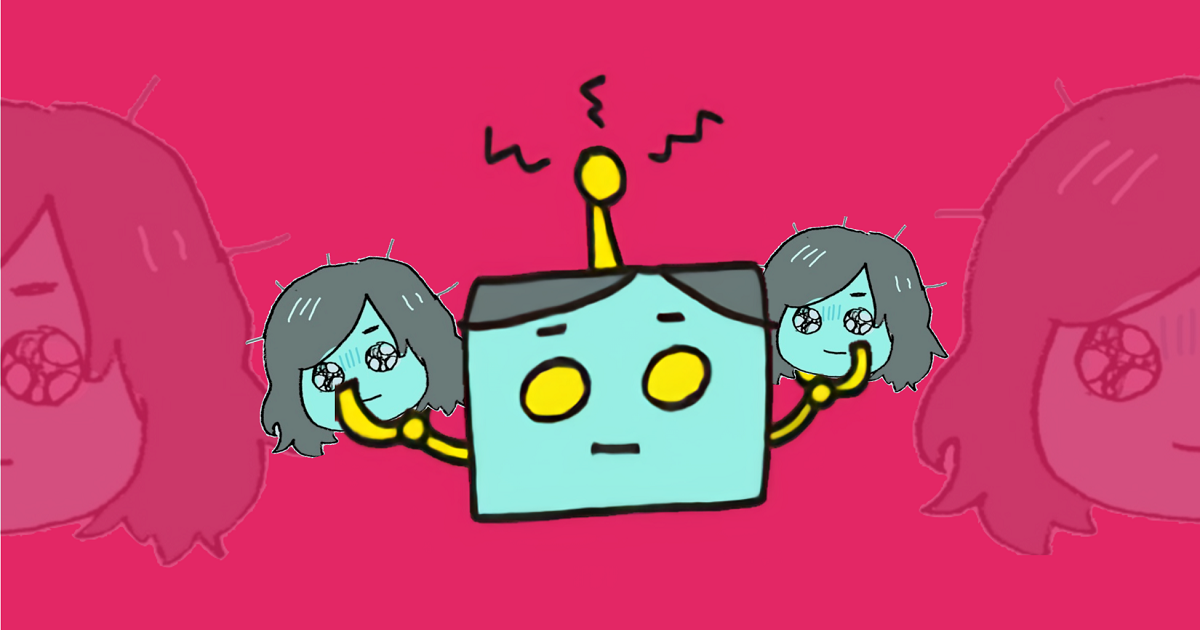
まずは同じ画像を2つ用意します。

そして、うち片方を以下のような領域で背景の削除を行います。

この状態で3つの画像重ね順を以下のようにします。

「図3」となっているものが背景と腕の上側を透過させたもの、「図2」が背景を含めて透過させていないものです。
続いて、この「図3」と「図3」がぴったり重なるように配置します。 これで「図4」は腕の下側よりも下のレイヤかつ、腕の上側よりは上のレイヤとなるため、位置を調整することで、以下のようになります。

背景が途中で途切れてしまっているので、最下部のレイヤに図形を配置しましょう。 塗りの色をスポイトツールで統一して、枠線はなしにします。 適当にサイズを調整して以下のような画像となりました。
※ わかりやすくするために図形の大きさを変えています。

同じ要領で両手に持たせて完成です。

応用例
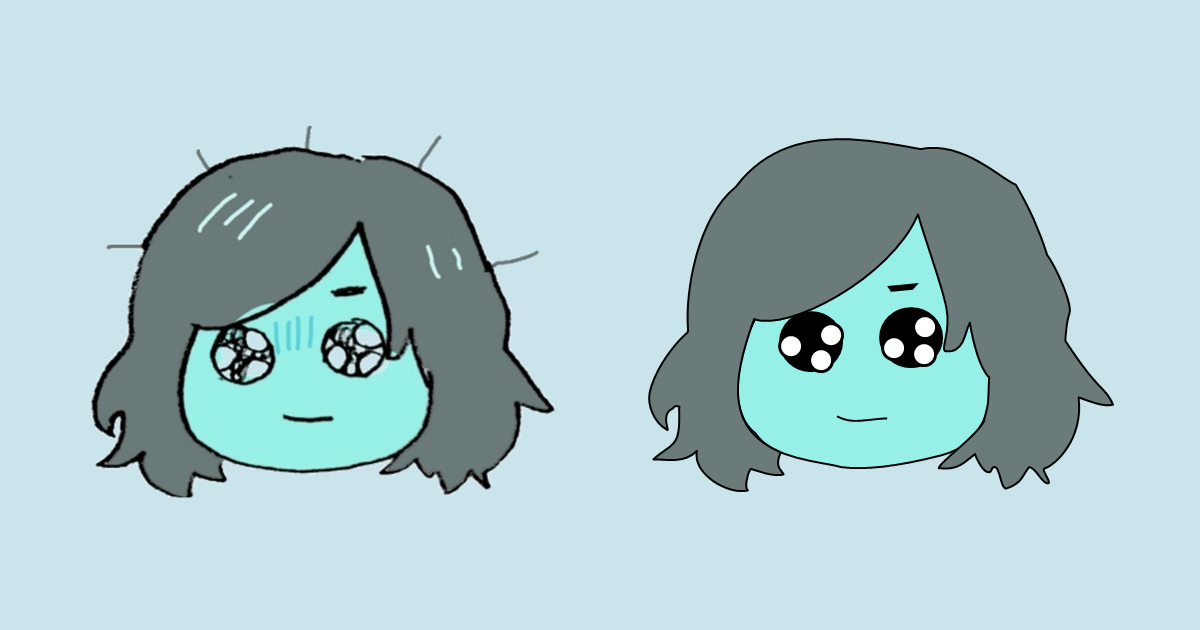
さて、以下のような2つの画像があります。


ここで「上の画像の表情を下の画像と同じにしたい」という依頼が入ったとします。 元のファイルは残っていないため、この2つの画像ファイルのみからそれを実現する必要がります。
そこで、まず下の画像をコピペで増やして、必要なパーツごとにそれ以外を全部透過させたものを作成します。
ここでは以下6つのパーツを抜き出しました。

続いて上側の画像で一部をなかったことにします。 これはいい感じに図形を何個か配置しつつ、色はスポイトツールを使って合わせます。 以下では、目の部分は差し替えるため、上から同じ色の図形を配置しました。

あとは、ここに先ほど切り出したパーツを配置して、サイズを調整することで以下のような画像が出来上がります。

おわりに
今回は、Microsoft Officeの機能のみで雑コラを作る方法を紹介しました。 もちろん雑コラ作成外にも利用可能な機能ですので、みなさんぜひ遊んでみてください。



![[小ネタ]PowerPointのファイルに「保存できないフォント」が現れた時の対処法](https://devio2023-media.developers.io/wp-content/uploads/2019/07/microsoft-eyecatch.jpg)